javascript - DataTable plugin for jquery adds extra space on the bottom of the table body - Stack Overflow

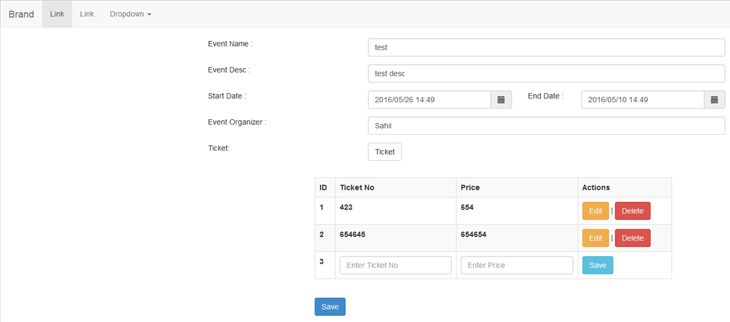
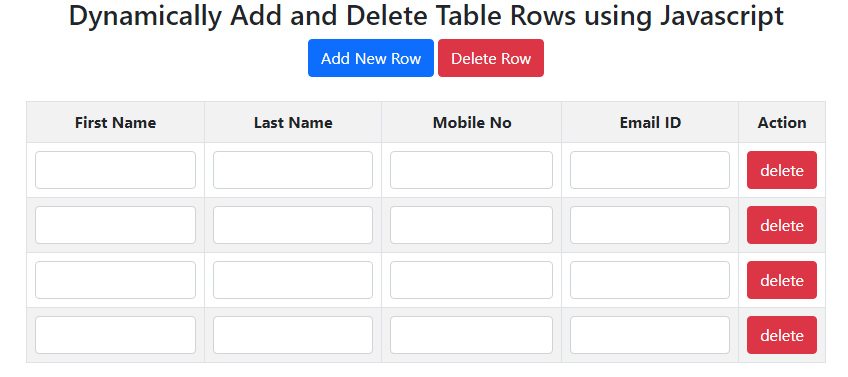
Creating a Dynamic Table with Add/Remove Rows, Submit Button and Duplicate Prevention using JavaScript and jQuery | by biswajit panda | Medium