
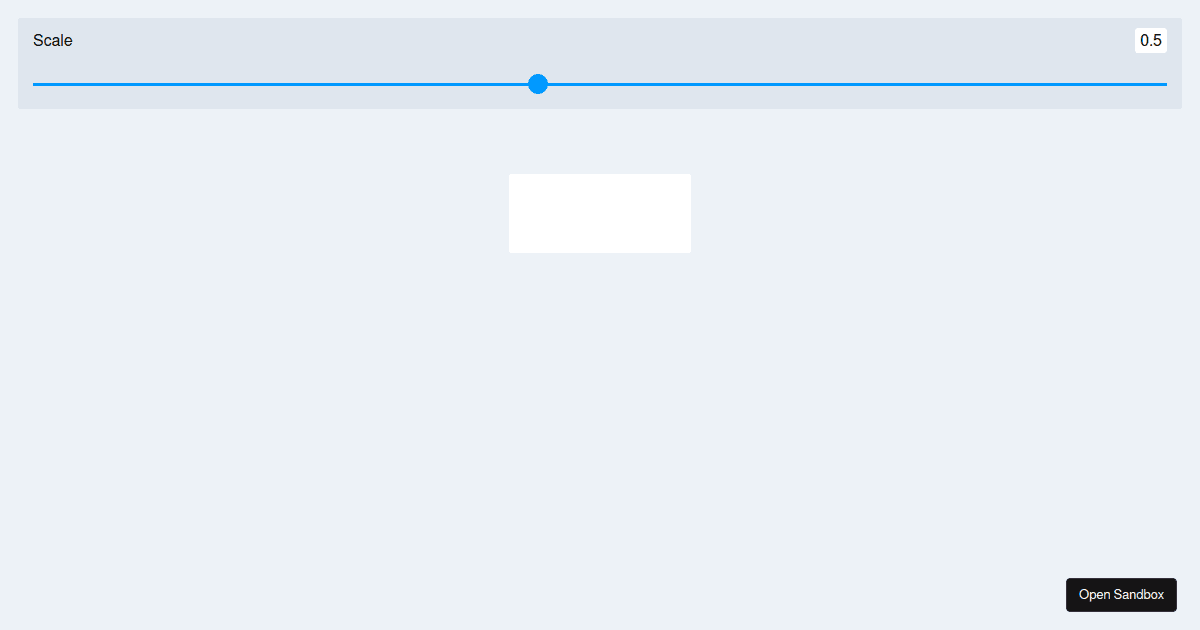
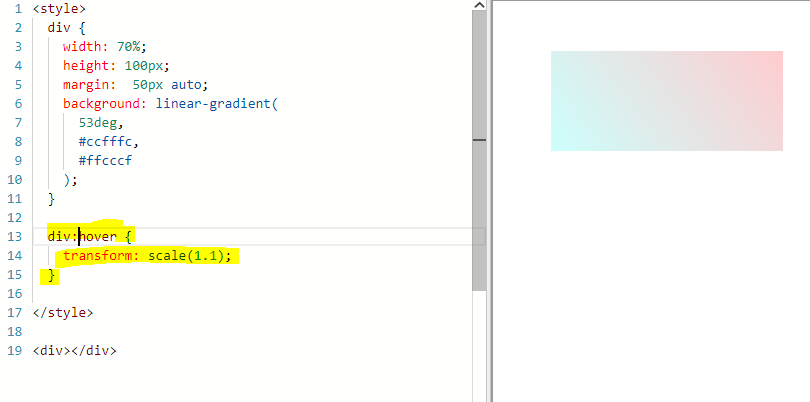
Use the CSS Transform scale Property to Scale an Element on Hover, by Suri - HTML-CSS - The freeCodeCamp Forum

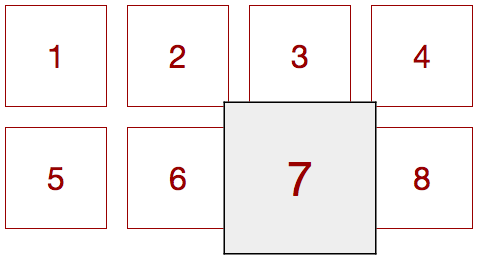
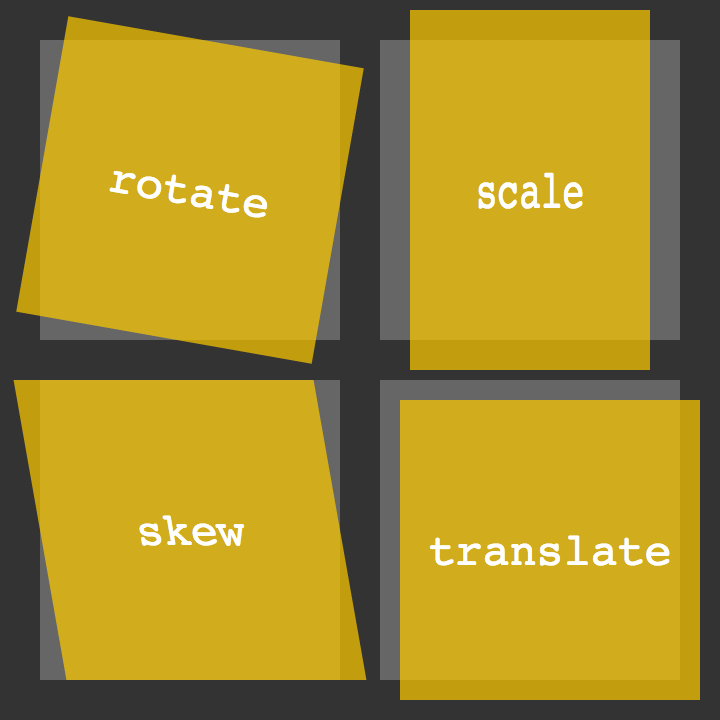
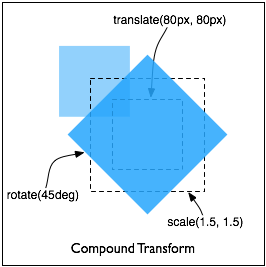
Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development

Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development