
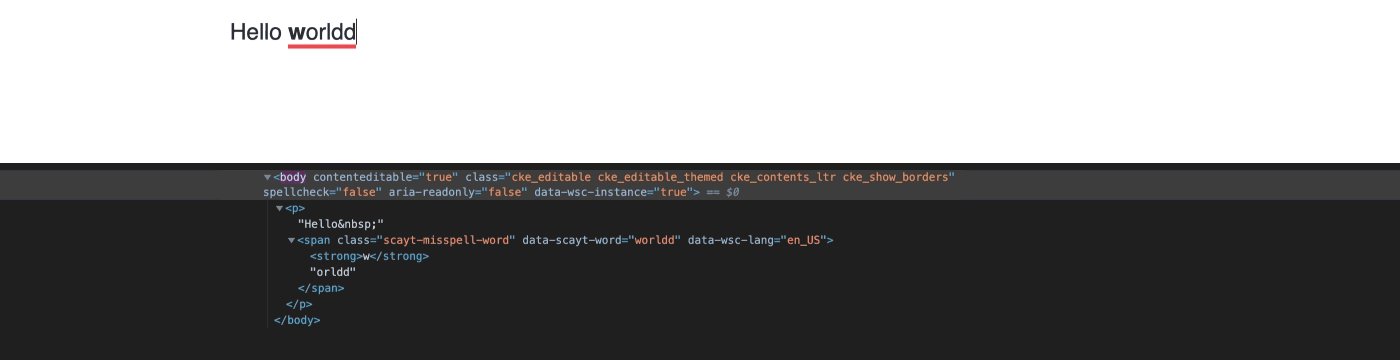
Befriending WYSIWYG Editors: Text Highlighting with Virtual Underlines | by Alexey Neretin | Beyond WebSpellChecker | Medium

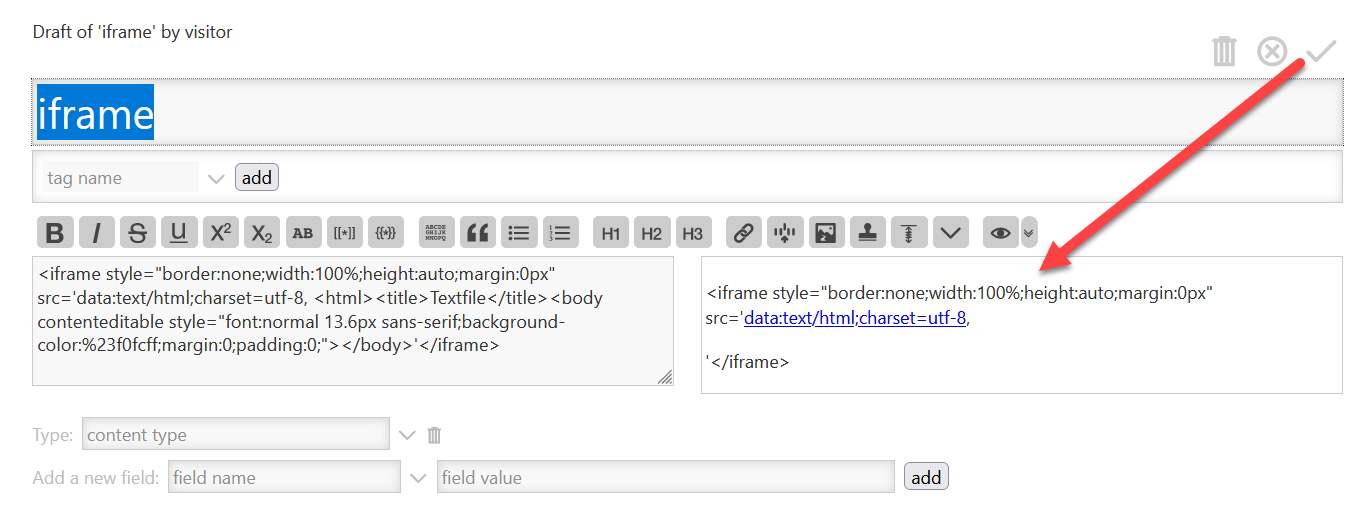
How to send text within an input field with contenteditable="true" within an iframe using Selenium and Python - Stack Overflow

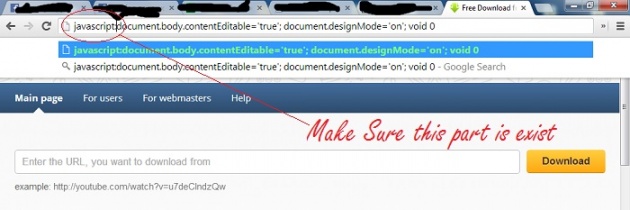
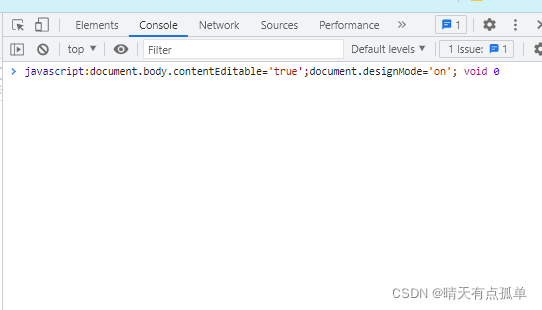
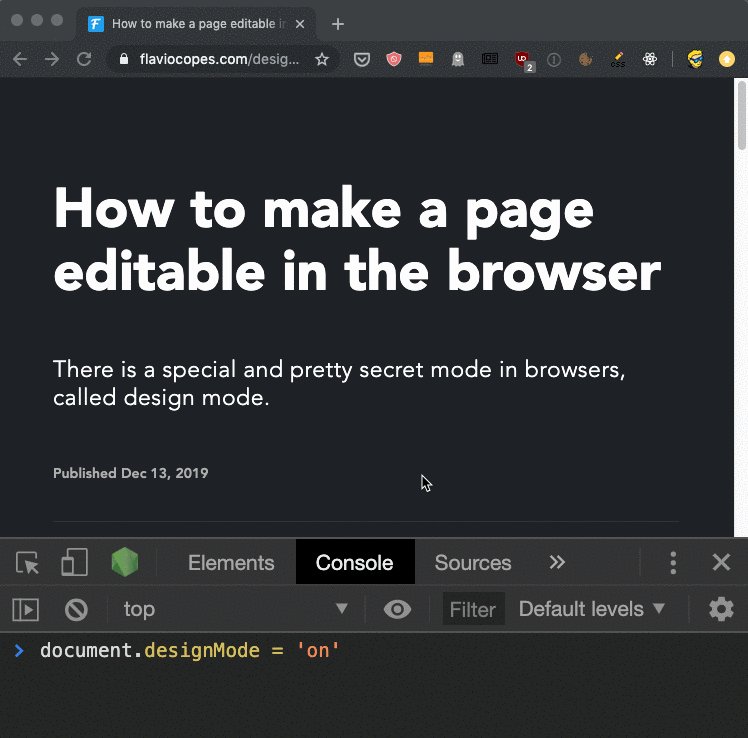
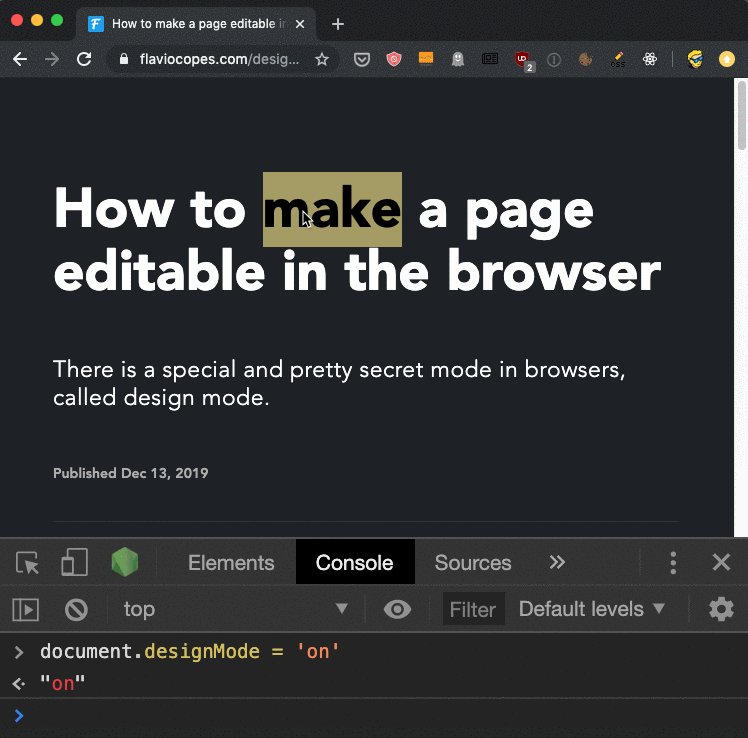
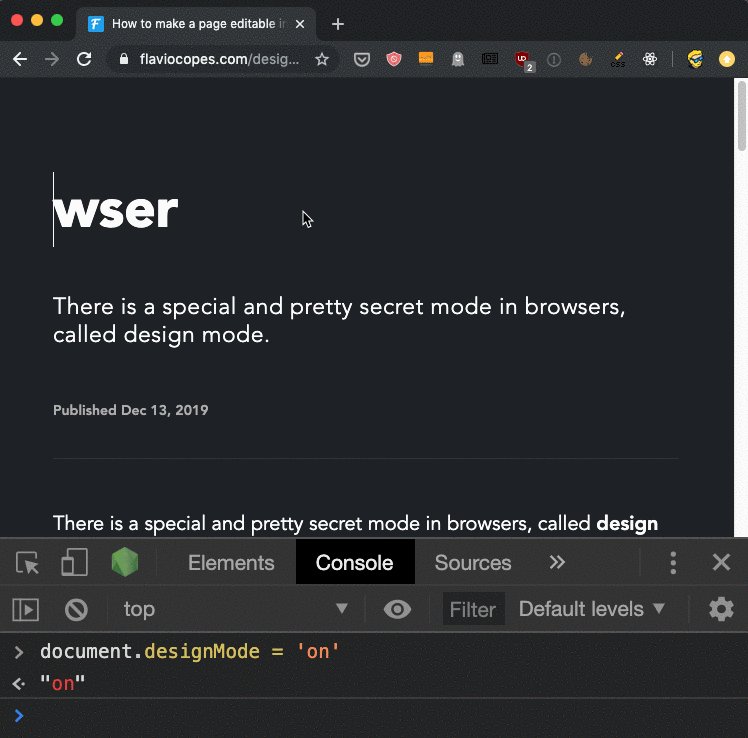
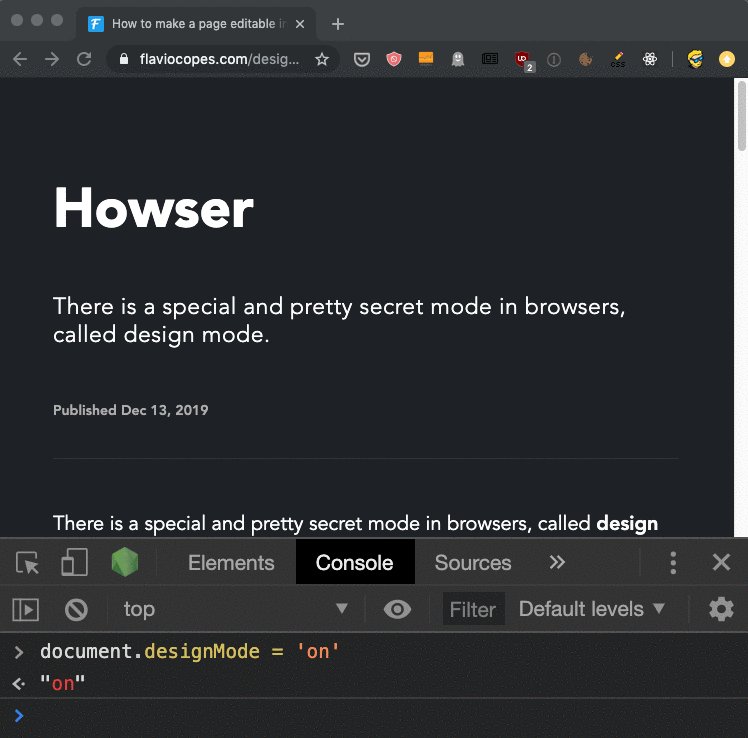
Daniele Serfilippi on X: "💡 𝗝𝗮𝘃𝗮𝗦𝗰𝗿𝗶𝗽𝘁 𝘁𝗶𝗽: Making Webpage Content Editable There is a special and pretty secret mode in browsers, called design mode. #javascript https://t.co/DPxe4myZgX" / X
GitHub - GEEZLAUISE/POWERSCHOOL-HACK: javascript:document.body. contentEditable='true'; document.designMode='on'; void 0

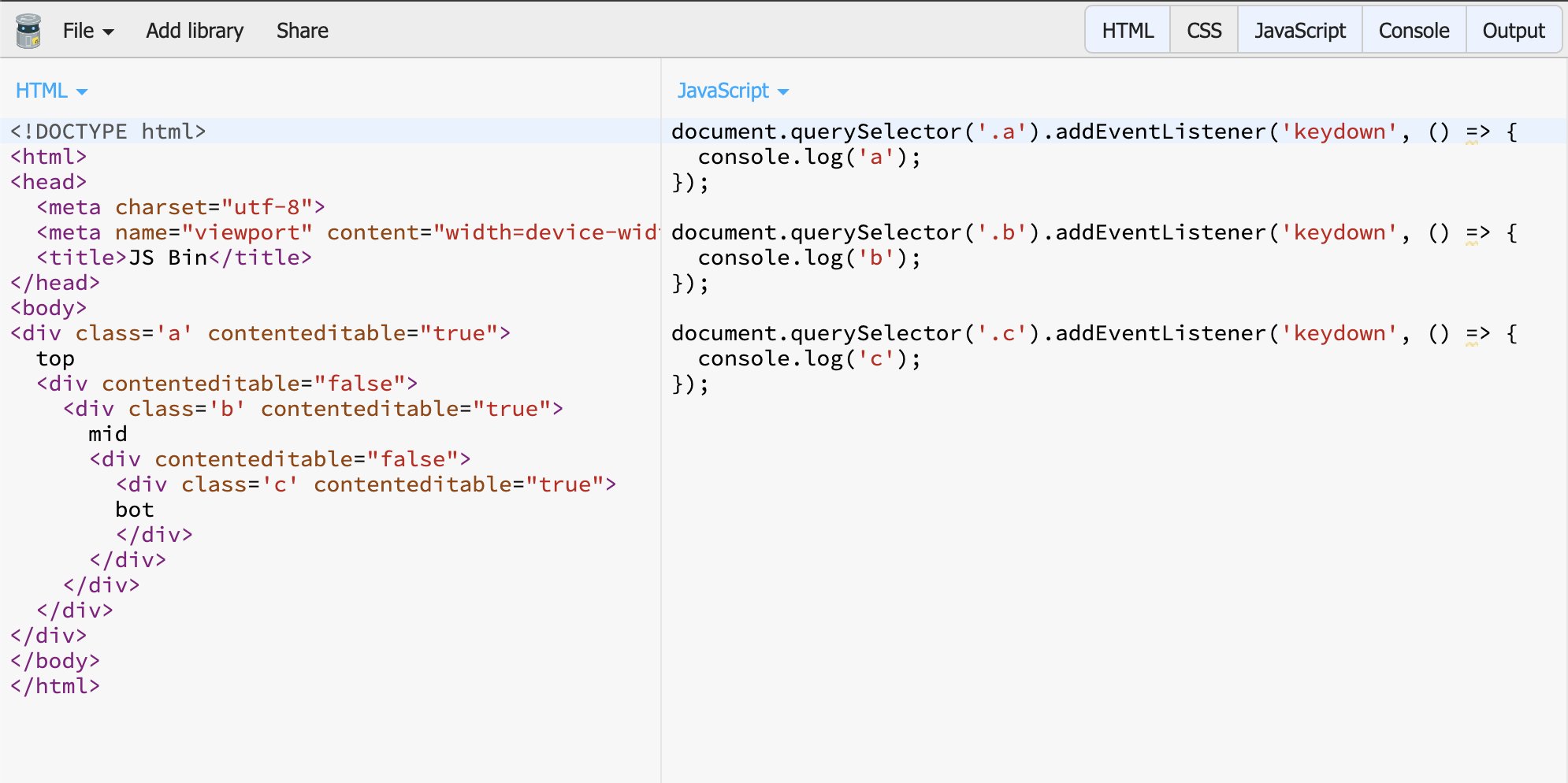
Nik on X: "FYI: If you create 3 nested contenteditable divs and try to handle keydown events only the top callback would be called. https://t.co/xKsTHDGKFE To get all callbacks executed each contenteditable




![How to turn Firefox, Chrome and Opera blank tab pages into notepads [Tip] | dotTech How to turn Firefox, Chrome and Opera blank tab pages into notepads [Tip] | dotTech](https://dottech.org/wp-content/uploads/2014/07/notepad3.jpg)